行者无疆 始于足下 - 行走,思考,在路上
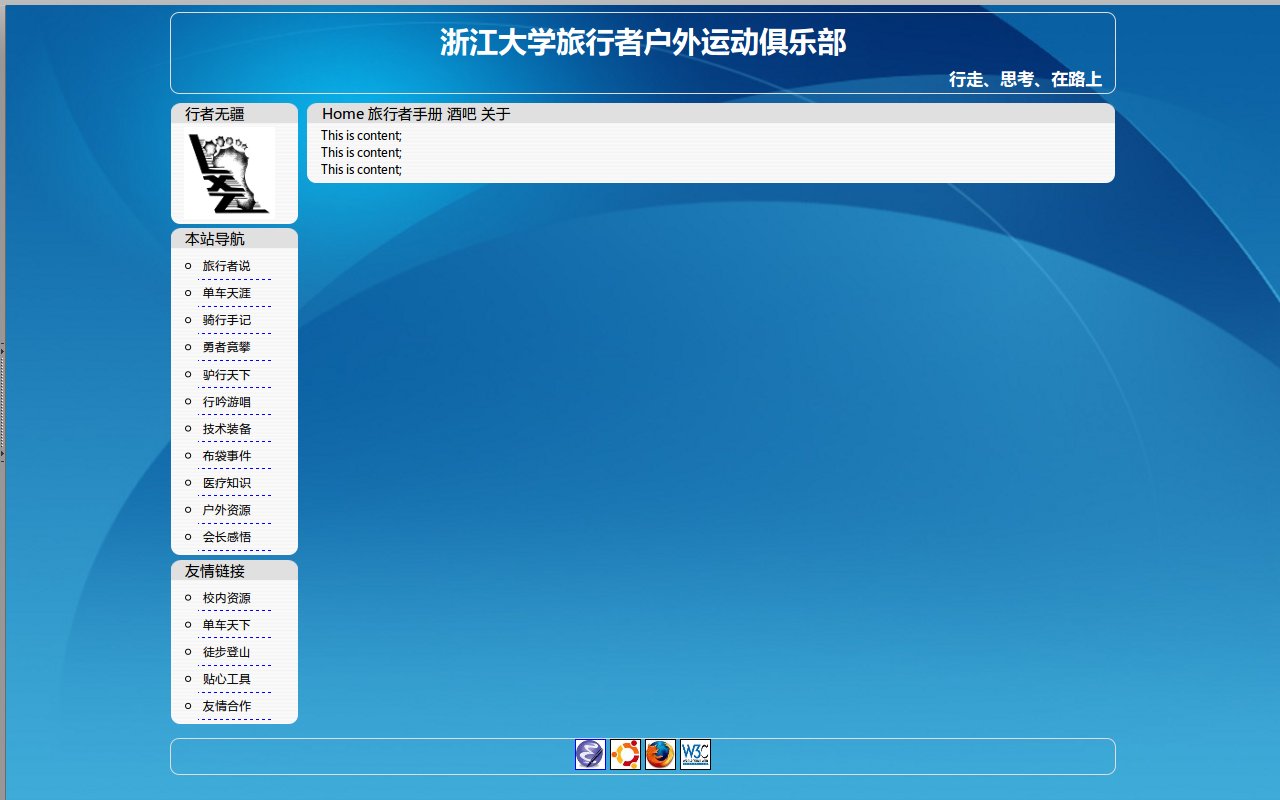
旅行者网站框架完工

这么一张图,从早晨十点一直写到晚上十点。主题就直接参考本博客了,清爽淡雅。只是实现的方式略有不同。
框架采用1-2-1单列变宽布局。参考《CSS设计彻底研究》14.1节的巧妙方法,自己调节参数,花费了约三、四个小时的时间。
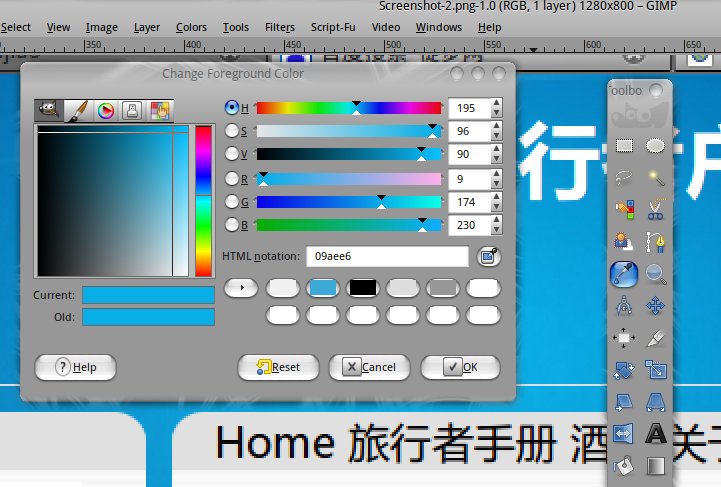
菜单栏采用Mac风格色系,找了张图,Print Screen一下,用Gimp打开,用取色工具获得颜色的HTML代码表示,如下图:

导航菜单栏有个动态的折叠功能,是纯CSS代码做成的,参考的是《CSS设计彻底研究》第9章的内容。不过还有些小bug,暂不展示了。
Footer加了几个小logo,也算给Gnu做个小广告,呵呵。
网站存在的主要问题在于兼容性。出于美观考虑,多数div采用了圆角设计。《CSS设计彻底研究》第11章专门讲圆角设计,虽然兼容性好,但是各种方法都很麻烦,不能随心所欲。于是就琢磨CSS有没有内置的圆角设计支持,万幸,我找到了这篇文章。这种设计在我的Firefox3.0+文泉驿Micro Hei字体下显示效果非常好。Chrome下也凑合,Opera 10中不能显示圆角效果,最差的是IE6,不但不支持圆角,动态的菜单也不支持。我没有IE7,没做测试。
今天这么一写,对CSS的选择特性、继承特性、层叠特性、div布局熟悉了很多。“纸上得来终觉浅,觉知此事要躬行”,一点没错啊。
明天开始整理网站内容。还有一周的时间,要抓紧了。
最后,把源码放上来吧^_^
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
css yuanjiao
</title>
<style type="text/css">
body{
background-image: url(./images/main-bg.jpg);
background-repeat: no-repeat;
background-color: #3da9d7;
}
div{
border: 1px solid #dedede;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#header, #footer, #container{
margin:0 auto;
width:75%;
padding:0 0px;
}
#container{
border: 0px;
}
#header{
margin-bottom: 10px;
}
#content_wrap{
float:right;
margin-right:-150px;
width:100%;
border: 0px;
}
#content{
font-size: 0.8em;
border: 0px;
background-image: url(./images/sidebar_background.png);
padding: 5px 15px;
-moz-border-radius-topleft:0px;
-moz-border-radius-topright:0px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:0px;
-webkit-border-top-right-radius:0px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
}
#content_wrap #menubar{
margin-right: 150px;
}
#content_wrap #content{
margin-right: 150px;
}
#menubar{
padding-left: 15px;
background-color: #e0e0e0;
border-width: 0px 1px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomleft: 0px;
-moz-border-radius-bottomright: 0px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:0px;
-webkit-border-bottom-right-radius:0px;
}
#sidebar{
float:left;
width:140px;
border:0px;
}
#footer{
margin-top: 10px;
clear:both;
text-align:center;
}
#clear{
margin:0;
padding:0;
border:0;
clear:both;
}
#menubar a:link, a:visited{
color: black;
text-decoration: none;
}
#menubar a:hover{
color: white;
background-color: #09aee6;
text-decoration: underline;
}
#links, #navibar, #portrait{
margin: 0px 0px 5px;
border: 0px;
}
#header h1{
margin: 8px;
text-align: center;
color: #ffffff;
}
#header h3{
margin: 3px 15px;
text-align: right;
color: #ffffff;
}
#ul_menu{
margin: 0;
padding: 0px 15px;;
list-style-type: circle;
}
#ul_menu li dt{
margin: 0;
padding: 5px;
border-bottom: 1px dashed blue;
}
#ul_menu li dd{
font-size: 0.8em;
margin: 0px;
padding-left: 5px;
display: none;
}
#ul_menu li:hover dd{
display: block;
}
#ul_menu li dd a:hover, a:active{
color: #ffffff;
text-decoration: underline;
background-color: #09aee6;
}
</style>
</head>
<body>
<div id="header">
<h1>浙江大学旅行者户外运动俱乐部</h1>
<h3>行走、思考、在路上</h3>
</div>
<div id="container">
<div id="content_wrap">
<div id="menubar">
<a href="#">Home</a>
<a href="#">旅行者手册</a>
<a href="#">酒吧</a>
<a href="#" s>关于</a>
</div>
<div id="content">
This is content;<br/>
This is content;<br/>
This is content;<br/>
</div>
</div>
<div id="sidebar">
<div id="portrait">
<div id="menubar">
行者无疆
</div>
<div id="content">
<img src="./images/traverller_foot1.jpg"/>
</div>
</div>
<div id="navibar">
<div id="menubar">
本站导航
</div>
<div id="content">
<ul id="ul_menu">
<li>
<dl>
<dt>旅行者说</dt>
<dd>旅行者成立</dd>
<dd>浴火永生</dd>
</dl>
</li>
<li>
<dl>
<dt>单车天涯</dt>
<dd>进藏日记</dd>
</dl>
</li>
<li>
<dl>
<dt>骑行手记</dt>
<dd>如何洗车</dd>
<dd>爬坡要点</dd>
</dl>
</li>
<li>
<dl>
<dt>勇者竟攀</dt>
<dd>攀岩知识</dt>
</dl>
</li>
<li>
<dl>
<dt>驴行天下</dt>
<dd>徒步攻略</dd>
</dl>
</li>
<li>
<dl>
<dt>行吟游唱</dt>
<dd>骑马挎枪走天下</dd>
<dd>旅行的意义</dd>
</dl>
</li>
<li>
<dl>
<dt>技术装备</dt>
<dd>单车装备大全</dd>
<dd>shimano系列介绍</dd>
<dd>sram介绍</dd>
</dl>
</li>
<li>
<dl>
<dt>布袋事件</dt>
<dd>布袋其人</dd>
<dd>事情经过</dd>
<dd>社会帮助</dd>
<dd>布袋现状</dd>
</dl>
</li>
<li>
<dl>
<dt>医疗知识</dt>
<dd>膝盖保养</dd>
<dd>高原反应</dd>
</dl>
</li>
<li>
<dl>
<dt>户外资源</dt>
<dd>网络资源</dd>
<dd>杭州本地</dd>
<dd>书籍资源</dd>
</dl>
</li>
<li>
<dl>
<dt>会长感悟</dt>
<dd>冻冻</dd>
<dd>巫婆</dd>
<dd>cnlox</dd>
</dl>
</li>
</ul>
</div>
</div>
<div id="links">
<div id="menubar">
友情链接
</div>
<div id="content">
<ul id="ul_menu">
<li>
<dl>
<dt>校内资源</dt>
<dd><a
href="http://www.cc98.org/list.asp?boardid=147&page=1"
target="_blank">行者无疆</a></dd>
<dd><a href="http://www.zju88.org/agent/board.do?name=Bicycle&mode=0&page=0" target="_blank">88Bicycle</a></dd>
</dl>
</li>
<li>
<dl>
<dt>单车天下</dt>
<dd><a href="http://www.chinabike.net" target="_blank">Chinabike</a></dd>
<dd><a href="http://www.hzbike.com" target="_blank">骑行网hzbike</a></dd>
<dd><a href="http://www.biketo.com" target="_blank">自行车旅行网</a></dd>
</dl>
</li>
<li>
<dl>
<dt>徒步登山</dt>
<dd><a href="http://www.8264.com" target="_blank">8264户外资料网</a></dd>
<dd><a href="http://www.chinawalking.net.cn"
target="_blank">中国徒步网</a></dd>
</dl>
</li>
<li>
<dl>
<dt>贴心工具</dt>
<dd><a href="http://www.ctrip.com" target="_blank">携程旅行网</a></dd>
<dd><a href="http://maps.google.cn" target="_blank">Google地图</a></dd>
<dd><a href="http://shenghuo.google.cn/shenghuo/" target="_blank">Google生活</a></dd>
<dd><a href="http://www.weather.com.cn/" target="_blank">天气预报</a></dd>
</dl>
</li>
<li>
<dl>
<dt>友情合作</dt>
<dd><a href="http://www.51outdoor.com" target="_blank">天择户外</a></dd>
<dd><a href="http://www.lvyouzhi.com" target="_blank">旅游志</a></dd>
</dl>
</li>
</ul>
</div>
</div>
</div>
<div id="clear">
</div>
</div>
<div id="footer">
<a href="http://www.gnu.org/software/emacs/" target="_blank">
<img src="./images/emacs_logo.jpg" width="32px"/>
</a>
<a href="http://www.ubuntu.org.cn/" target="_blank">
<img src="./images/ubuntu_logo.jpg" width="32px"/>
</a>
<a href="http://www.mozillaonline.com/" target="_blank">
<img src="./images/firefox_logo.jpg" width="32px"/>
</a>
<a href="http://www.w3china.org" target="_blank">
<img src="./images/w3c_logo.jpg" width="32px"/>
</a>
</div>
</body>
</html>
CSS设计彻底研究
非常不错的一本书。不同于一般书籍的说教式,这本书是由浅入深,边讲边实验,并结合CSS Zend Garden某些实例,深入分析,阅毕让人有种醍醐灌顶、恍然大悟的感觉。
CSS Zend Garden是个很神奇的网站,具体来说,这个网站展现了CSS应用的最高境界。同一份HTML文档,配上不同的CSS文件,上千幅精彩绝伦、风格迥异的作品。搞的我想去学设计,学色彩、建站,呵呵。
今天主要看了这本书的前六章,在原有的基础上对CSS有了进一步的了解,重点是CSS盒子模型、浮动定位,这本书的讲解让我大彻大悟。明天在仔细看一下某些特效的制作。套用一下,争取把旅行者手册的网站版框架给搞出来。打算采用1-2-1布局模型,配上淡蓝色的背景、类苹果风格的导航菜单栏,再在Footer中加上Gnu Emacs和Firefox等的小广告,呵呵。
感觉HTML、CSS和 的思想是一致的。都是内容和形式的分离。广义来说,这和Unix的哲学又是一致的。“大事变小,小事变了”,简单工具的组合,每种工具的专注,任务的分解。工具的组合。Keep It Simple, Stupid。伟大的Unix哲学。
的思想是一致的。都是内容和形式的分离。广义来说,这和Unix的哲学又是一致的。“大事变小,小事变了”,简单工具的组合,每种工具的专注,任务的分解。工具的组合。Keep It Simple, Stupid。伟大的Unix哲学。
最近看的一些书
8月10日回家带了四本书,但是一本没看,看的全部都是电子书,如下:
- 《How to Do Every Thing with HTML》
- 基本看完,重温并巩固了HTML的绝大部分知识,初步领略CSS的风范,对 Javascript,DHTML有了感性的了解。看这部分主要是为了旅行者小网站的建 设做一下充分的准备工作。
- 《Advanced Bash Scripting Guide》
- 暑假Linux短学期让我领略到了Bash编程的魅力。虽然这本书厚达800多页,而 我只看完了4章60多页,但是这本书难度不是很高,应该能在两周之内搞定的。 前提是得多练习啊。
- 《LPIC-1: Linux Professional Institue Certification Study Guide》
- 打算考LPI了。虽然每级考试2600的考试费让我很是心疼,也会让我时刻鞭策 自己好好看书。找工作么,无非就是那么几回事儿,出身、成绩、英语、专业 技能、社会实践、项目经验、实习经验。
- 《PHP Manual》
- 用dwww看的本地html版本。看完了Language Reference的大部分。感觉php就 是C和Bash的结合体,语法绝大部分借鉴C和C++,变量借鉴Bash,掌握其精髓,剩 下的数据库接口,图像处理等等,就靠实践了。
一些问题和期待:
- xetex 0.997 in ubuntu
- 自己配置的LaTeX+CJK环境用的比较顺手了,但是很不爽的一点是生成的pdf书 签是乱码。开始我以为是evince的问题,后来拿到windows平台上用Adobe Reader打开也是乱码。CTeX论坛说有个gbk2uni的程序处理一下就行,但是我 没有成功。于是我开始寻求xetex的解决方案。但是,问题又来了,单纯的 xetex可以解决书签乱码问题,但是需要配上XeCJK,才能达到完美的排版效 果,偏偏XeCJK的最低版本要求是0.997而我的Ubuntu9.04上的xetex却是0.996 版本。于是我郁闷了,只能先LaTeX+CJK凑合用吧。期待Ubuntu9.10中能有所 改进。
-
旅行者手册
本来打算8月底完工的,但是真正做起来才发现工作量之大。手册打算以pdf、 html、doc三种格式发行。为了保持文档的一致性,当初设想了三个方案:- docbook
- docbook已经成为技术文档撰写事实上的标准。但是一来docbook写起来比较 麻烦;二来对中文支持不太好;三来我看了几个docbook做出来的东西实在 不怎么好看,毕竟是用来写技术文档的;四来我还不怎么会用docbook。所 以此方案暂时不可行。
-
LaTeX+tth
- LaTeX中文书签乱码问题
- 格式转换问题
- LaTeX的排版效果自不必说。问题在于: tth是个很优秀的软件。支持绝大部分的LaTeX环境,转换出来的html文档相 当完美,并且支持中文。通过html再转换成doc,也只不过是一盏茶的功夫。 但是tth转换出来的文档略显单调,而且是长长的一整篇,我琢磨这我这预 算在100多页的文档转换成一页html文档,估计对看客是个考验。虽然可以 事后重组,排版,但终究是很麻烦的一件事情。
- Emacs+Muse
- 想来想去还是回到了Emacs+Muse的解决方案上。配上一定的CSS,完美的 html输出,然后输出LaTeX文件整合一下,套上个中文CJK的模板,基本上可 以解决问题。不过Muse会自动加上一些烦人的超连接,目前的解决方案就是 利用Emacs的query-replace-regexp手工解决。当然也Baidu过sed、awk和 perl,以后再学。
OK,继续CSS。
soundconverter转换ape格式
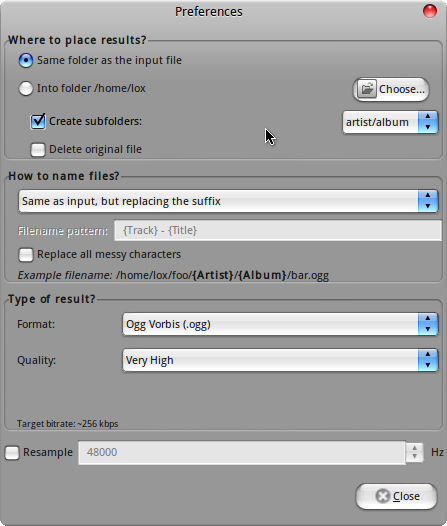
软件启动界面如下:

可以在Edit-Preferences里面设置一些转换格式选项:

接下来就是等待啦。73首2G的ape格式的歌曲转换成ogg格式总共花半个小时左右,期间cpu占用很高。ogg格式是一种开放无限制的格式,是mp3格式的强有力的竞争对手。
接下来,rhythmbox、exaile、amarok,随你怎么样。
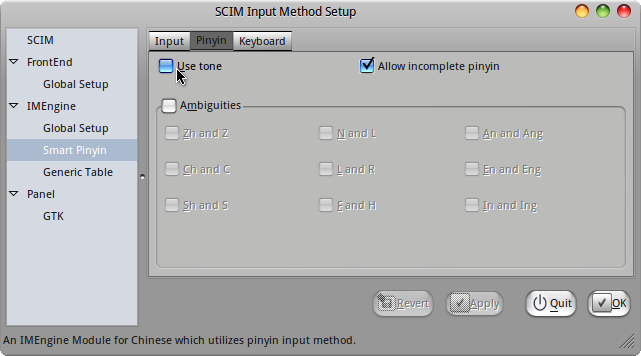
今天顺便解决了一个困扰很久的小问题,就是我的scim智能拼音输入法选字编号不知怎么设置的都从6开始了,怪别扭的,好在有万能的ubuntu forum,如下图,去掉Use tone前面的选项,重启一下scim就行了。

GTD: Getting Things Done
[zz]只管去做-用emacs的org-mode做时间管理
wheer
目录
1 序
2 收集、处理
3 规划、执行
4 回顾、简化
5 反省、激情
6 完结
1 序
用org-mode有一周了,期间翻了翻戴维·艾伦的《尽管去做-无压工作的艺术》(getting things done, GTD)一书,感觉这个理念很有意思,我喜欢。
GTD 没有和别的时间管理方法混为一谈,自然是有其特别的地方的。先想想像planner之类的时间管理工具,不外是先定大目标,小目标,然后细分为许多可操作性强的事,安排到每一天。如此由上而下的理念已被绝大部分人所接受,但饶是如此,大家仍然感觉每天是在疲于奔命,说不好哪天会冒出一堆意料之外的事,逼着你变身救火队员; 或者说突然接到老板一个不可抗拒的命令,使得你的所有计划泡汤。。
那究竟是什么地方出了问题呢,至少有几点:
- 自上而下列举事项的方式可能让你照顾不到一些细微不入流的事项,而这些事在任何一天都有可能爆发
- 你列出的事有些不是必须当天做的,强制列上会牵制你的精力
- 一般的时间管理只列出了你很少一部分而不是全部要操心的事,仍然有大量琐事在你心中萦绕,影响工作效率
- 任何临时突发事件均使得你先前的安排作费
而GTD的出现正是针对以上几点的。在正式进入正题之间,我们应该先确立一些理念,因为要做好任何事都是需要信仰的(正如开源、Emacs、LATEX,没有信仰是坚持不下来的:),具体如下
- 心中装的事情越少,工作效率越高
- 事情极少由于时间匮乏而受阻(尽管每个人都这么认为),它们陷入困境往往是由于一开始不知道如何采取行动而造成的
- 自下而上地将所有可能萦绕在你心中的事列出来,用一个可靠的外部体系来替你管理它们
- 收集自己所有的想法,只鼓励不打击,追求数量不求质量
- 经常回顾、整理那个外部体系,分析每件事并确定下一步行动
2 收集、处理
根据只管去做(GTD)的理念,你需要一个可靠的外部系统来接管所有可能扰乱你心绪的事情,而你的心中应该是无所牵挂,可以"只管去做"的。
在这里,org-mode自然就是那个可靠的外部系统了,这在emacs23下是自带的,稍稍在.emacs下加点配置
(add-to-list 'auto-mode-alist '("\\.org$" . org-mode))
(define-key global-map "\C-cl" 'org-store-link)
(define-key global-map "\C-ca" 'org-agenda)
(setq org-hide-leading-stars t)
(setq org-log-done t)
下面就正式开始吧,先建个文件夹,如 /.org/,在里面新建org文件,比如与工作无关的个人事务都放在self.org里,它的大概样子如下(第一行以后再解释):
+TAGS: EASY(e) COMM(c) OFFICE(o) READ(r) URGENT(u) FUTURE(f) WAIT(w) MEMO(m) * 阅读、充电 ** 计算机 * 强身健体 ** 力量、健美 ** 有氧运动 * 人际关系 * Basket ** 临时篮子
然后就开始静下心来,耐心地,自下而上地将你所有萦绕于心中的所有事情转移到这个系统中去。记住是所有,不要留任何隐患,所有具体不具体的,成熟不成熟的都要写下来,总之就是不要让它再幽魂不散地骚扰你的心境了。
比如说,你今天发现图书馆新开的自习室里有很多你感兴趣的新书,总时不时地觉得该提高一下表达能力、写作能力、演讲能力,还有一堆书想看,希望能培养良好的阅读习惯,还想学用blender作三维建模,想起北京秋天不长了,该出去享受一下阳光顺便活动一下生锈的筋骨了,想起本科同学好久不联系了。。。都写下来吧,不管是些具体的事、模糊的意向还是些不成熟的想法,先记下来再说。初次做这个大概需要一两个小时,写下上百条都不要奇怪,往后就要靠平常注意积累了。
以下仍然只是个示例:
#+TAGS: EASY(e) COMM(c) OFFICE(o) READING(r) URGENT(u) FUTURE(f) WAIT(w) MEMO(m) * 阅读、充电 ** 养成阅读习惯 *** 没有条件创造条件也要上,晚上远离电脑两个小时,去图书馆 :EASY: *** TODO 下载感兴趣的jar电子书传到手机上,利用一切间隙看 ** 计算机 *** 阅读<Mastering Algorithms with perl> :FUTURE: *** 学习blender三维建模 :FUTURE: ** 英语 *** 千万别学英语 :EASY: - [ ] 每天反复听同一盒磁带 - [ ] 反复听一个月后听写、跟读 * 强身健体 ** 力量、健美 *** TODO 去趟天成买对哑铃 :EASY: ** 有氧运动 *** 去八达岭残长城转转 *** 参加一次1.3+级的穿越 *** 骑车绕北京城半圈 * 人际关系 *** 好久没见老同学了 * Basket ** 临时篮子 *** 文献中心二楼的研究生自习室很好,很强大 :MEMO: *** 提高一下表达、写作能力 :URGENT: *** 提高演讲能力 :FUTURE: *** 阅读<哲学的故事> :READING:
所有事项都以*开头,*数目代表了级数,org-mode其实就是一种outline mode,带*的是outline项。org-mode支持对outline项作以下操作(鼠标在outline项上):
- TAB折叠、打开子项,Shift-TAB折叠、打开整个文档
- C-c C-c指定当前项标签,如上面的:URGENT:, :MEMO:等,方便以后分类查找
- M-左右方向键减/增*数目
- M-上下方向键移动当前项位置
- C-c C-t设定当前项状态为TODO DONE或空白
- C-c C-s规划时间(只建议用于约会或非此时不可的情形)
- C-c C-d设定最后期限(deadline)
好了,现在假设你现在已经有了一个长达几百行的列表,千万别让它就这么堆着,那样你就前功尽弃了,好不容易从脑中清除出来的东西可能过不多久又重新萦绕在你脑中。你现在要做的便是清理你放在这个你所依赖的系统里的所有信息,具体过程如下:
- 逐一处理,马上作出决定,不要积压
- 如果认定是垃圾,删除
- 如果可委派别人,委派出去,将该项标签设为:WAIT:,这个标签下的事情都不用你干(爽吧)
- 2分钟可完成的立刻干掉
- 应该尽快采取行动但超过2分钟的,C-c C-t设为TODO
- 这是一件不具体的事务(如养成阅读习惯),那么确定如何实施下一步(创造条件,下载jar书)
- 也许在将来再做的事设标签为:FUTURE:
- 不要剩余有未处理的事项,以后注意随时添加,及时检查处理(比如前面的例子就还有四、五项未处理,不应该)
3 规划、执行
一个大学讲师在上课的时候带了一袋沙子、一袋小鹅卵石、几块大石头和一个木桶,问有没有人能把这几种不同形状的东西都装进木桶。一个热心的学生自告奋勇走上讲台随手抓起沙袋就往木桶里倒,然后把小鹅卵石也放了进去,但是轮到大石头的时候,他发现木桶里的空间已经不够了。讲师遗憾地摇了摇头。他把木桶清空了,先把那几块大石头放进木桶,再把小鹅卵石放进去,然后倒入沙子。最后他摇了摇木桶,只见这三种不同形状的东西配合得天衣无缝,把木桶挤得满满的。
我们做规划的第一个原则是优先放置大石头,每周前把一周要做的重要事情在org-mode中将其优先级设为最高(shift+上下键设定每项的优化级),但设定的事情尽量要少,因为这些事情是必须完成而且应尽早完成的。至于要不要一开始就设定日期,就看个人喜好了,有人在时限压力下工作更好,有人则会产生焦虑,但一般GTD不建议一开始将日期都定好(当然一些本身具有时限性的事情除外)。
然后是每天的规划了,同样是应当确定大石头,一般是两到三件最重要的事,在org-mode中C-c C-s将其规划到当天,并且优先级设为最高(shift+上下键设定每项的优化级),事情应该描述得尽量具体,且保证当天能完成(完不成就细化)。然后就是尽早搞定你大石头了,一定不要找延误的理由,做完后表扬一下自己。至于其它事务,你一高兴当然会多少顺便做一些的,不是么?等一段时间后回头你就会发现不少事在不知不觉中就完成了,特别是重要的事都没延误。
如果你有定力地全神贯注投入工作几个小时,一定会比不断分心的工作一天取得更多的成果。一般进入专注状态需要15分钟时间,所以能保持专注状态的外界环境和心理环境十分重要。进入专注状态前花几分钟清空头脑中萦绕的琐事(写到org中),总比你进入专注状态后再被干扰要好。
至于执行,不用说,当然越专注越好,一次只做一件事,而做事时头脑中的琐事已经被事先清理出去了。另外,尽可能改善你的工作环境。
做完一件事后,C-c C-t改成DONE,然后表扬一下自己,再扫描一下清单,找出下一步要做的,记得应该是真正可执行的下一步。所有事情被延误就是因为没想好具体的下一步做什么,而不是因为时间不够,所以要对任何看着不具体的事情花一分钟想想下一步做什么,这一分钟绝对花得值
至于扫描清单,因为列表太长了,自然org-mode会贴心地提供一系列帮助你查找的方法:
- C-c /: 在当前org中按关键词查看,比如你可查找某个tag如office:C-c / <ret> office <ret>
- C-c a a: 日程表,在日程表状态下,d或w为按日或周查看,.为跳到当日,左右键为前后一天(周)
- C-c a t: 列出所有TODO,每项上按中键可跳到对应的org,至于其中的操作也很方便,自己看菜单了解一下吧
- C-c a m: 根据tag来查找,这就是一开始每件事都要用标签定性的原因,这时候查就方便了,比如你要办公室就查office,要外出就看看trip中有什么可顺便完成的事,觉得头脑发胀要换思路就查查有什么easy的事,如果想气使颐指一下就看看wait中别人有什么事没给你做完,正豪情万丈中就看看future中有什么伟大的规划....
- c-a a M: 根据tag来查找,但只针对TODO项
- 另外C-a a C可以自定义一些查找方式,自己试试吧
4 回顾、简化
这里的回顾不是指周末或每天晚上的反省,而是对目标和org-mode中所记录的所有事情的回顾。
每周回顾的重要意义在此: 它给了你一次机会, 来重新整理所有的事情并检视什么是最重要的任务。 以下是GTD每周回顾的一些步骤:
- 回顾你的长期目标,中期目标和短期目标
- 将没归类的(一般集中放在最后,或者平时用纸记着)、还没确定下一步是什么的事情逐一处理、具体化,加上标签(C-c C-c),归入相应情境
- C-c a a 看看日程表,看看有什么约会或有deadline的事
- 按每种情境(C-c a m)查看任务清单,心里有数
- 设定大石头,但不着急放到每一天
至于每一天开始时的回顾,最重要的就是先设定三件最重要的事了,三件就行了,而且描述得尽量具体可行,尽量在早晨就完成,这样在反省时不至于觉得当天没做什么。还有就是三块大石头中应当有一件与你的中长期目标或人生规划相关,这样能增进成就感。
再有就是简化,因为GTD始终原则就是保证你能专注地只管去做一件事。它建立一个系统帮助你把头绪里的琐事清理出来就是为了你专注,它不提前把乱七八糟的事安排满你的日程也是为了你专注,它每天只在日程中定三件事同样是为了你专注。那么你的org-mode中列表那么长是不是有点影响你的专注了哈,那就简化它吧。
- 清除。有时候我们认真权衡一下会发现很多事是没必要做或可以拖延的,还有很多事2分钟就搞定了,这些都清除或搞定之
- 对你的目标足够明确,然后结合你的目标来筛选,同样还有可清除的
- 减少你的承诺
- 把能堆一起的波速堆一起,合适时突击全部完成
- 永远只在当日日程中只安排三件事,最重要的三件,而且有一件与你的中长期规划有关
- 将一些琐碎的东西分离出去,比如我的日程表(C-c a)只搜索两个org文件:work.org, self.org,但我可以还有其它一堆org文件,比如是某门学科或某本书的研习计划(顺便说一下用org做学习笔记不错,比如可先列出书中章节,每章节下面用 - [ ] Question 的形式列出所有要了解的问题,了解每一项后更新问题答案并C-c C-c之使其变成 - [X] Answer 的形式) 对于分离出去的org文件,可以用[[file:name.org][description]]的形式来相互链接。事实上, org提供的链接功能很强,甚至可用shell命令。
5 反省、激情
用GTD或者org-mode做时间管理的根本目的就是要掌控自己的生活,既不要被一些毫无意义的事情耽延,也不要陷入看起来没完没了的工作中被消磨掉所有锐气。
要想保持锐气和激情,那么我们就需要反省和自我激励,良性的心理暗示起到的作用绝对是你预想不到的。
为了充分反省,不妨新建个review.org,没必要加入日程表中,内容示例如下,当然究竟写成什么样必须根据你个人情况来,自己构想来的系统用起来才真正有效:
* REVIEW ** 每日反思 - [ ] 今天我有什么样的付出?我是用什么的方式付出? - [ ] 今天三块大石头是什么?哪项与我的人生规划有关?都放下了吗?没有的话,下一步是什么? - [ ] 1. - [ ] 2. - [ ] 3. - [ ] 今天我学到了什么? - [ ] 今天我给自己的人生提高了什么品质?对于未来,我在今天作了什么样的投资? ** 周末反思 - [ ] 这周的规划都完成?效果如何? - [ ] 这周的工作有没有陷入手忙脚乱中?哪些需要调整? - [ ] 这周的工作状态是不是专注?是什么事情让我分神或担忧?怎么消除? - [ ] 这周有什么事情坚持每天做了(如背英语文章、看书、培养某项习惯等)?如果没有,为什么不坚持? ** 感觉无趣时反思一下 - [ ] 此刻人生中有什么让我觉得快乐?让我快乐到什么程度?带给我什么样的感受? - [ ] 此刻人生中有什么让我觉得振奋?让我振奋到什么程度?带给我什么样的感受? - [ ] 此刻人生中有什么让我觉得感激?让我感激到什么程度?带给我什么样的感受? - [ ] 此刻人生中有什么让我觉得欣赏?让我欣赏到什么程度?带给我什么样的感受? - [ ] 此刻人生中有什么值得我努力的?让我努力到什么程度?带给我什么样的感受? - [ ] 我喜欢什么样的人?什么的人喜欢我?让我喜欢到什么程度?带给我什么样的感受?
最后很重要的一点就是做你想做的事。试想你每天在做的每一件事都是你所喜欢做的,那么你肯定会愿意付出更多努力来做你想做的事的,也就是说,耽延自然就会少了,事情也就几乎不可能被堆积下来(前面不止一次说过,事情没完成永远不会是因为时间不够,要么是你不知道下一步怎么走,要么就是你根本没走)
你也许会笑:"做我想做的事,说得轻巧,由得了我吗?"那么我问你,你知道你究竟想做什么吗?如果你知道了,你知道下步是什么吗?你所说的下一步已经具体到马上可以执行了吗?如果以上你的回答都是,那么为什么不去做呢?
比如说你现在的工作烦透了,是该反省做改变的时候了,那就在review.org后面加上:
** 我要找份喜欢的工作 *** 调查 - [ ] 有谁在从事你心仪的工作? - [ ] 他们是如何得到这份工作的? - [ ] 获取这份工作有什么要求与标准?或者说绊脚石是什么? - [ ] 一份更高的学位? - [ ] 一份不错的工作经验? - [ ] 或者其他的技能? *** 设定计划:想出一些有用的方法去解决你的绊脚石 - [ ] 进修、培训 - [ ] 求教,有意积累相关经验 - [ ] 自学 *** 开始行动, 不要等待 - [ ] 每天反省:我有没除掉了哪颗绊脚石或向目标迈进了一步?下一步是什么? - [ ] 每周反省:我有没有坚持不懈?下面该怎么走?
6 完结
GTD(只管去做)是我在搜索org-mode时无意中看到的,其实也是粗粗看了一下,可能远未得精髓,但还是挺喜欢这套理论的,包括org-mode也挺合我品味,不仅用来做日常计划,还读书笔记、学习计划和学习笔记都用它了。
至于我写的这份笔记,其实每篇写得都很仓促的,很大程度是为了完成任务而写的,哪位觉得写得太烂的请见谅。也许后续我会根据理解的加深重写一下。
关于GTD,原书和更多的资料可以从褪墨中找到,如果你对这个感兴趣,还是建议你去通读原著。至于org-mode,我觉得还是很强大的,自己用M-x org-info可看帮助,各位尽可以发挥自己的创造力和想象力来灵活运用。
当然你还可以将GTD结合其它理论来完善自己的系统,比如结合富兰克林自我修炼表格,将其第一列改成你每日反省或每周反省的项目。至于要反省的内容,就看你自己了,比如你要改变你自私残忍的性格(开玩笑了),或者你要改变作息,那都可以写上。另外也可像富兰克林一样,每段时间应特别重点关注其中一项,等等。
最后说一下org-mode是可以导出为html或text的(还有xoxo格式其实也是html,自己试试看吧)。但默认的html样式实在不怎样,好在可自定义,先在.emacs上加:
(defcustom org-export-html-style "<link rel=\"stylesheet\" type=\"text/css\" href=\"wheer.css\">" "" :group 'org-export-html :type 'string)
然后输出的html就可以用自定义的css了,以下只是个示例:
html {font-family: Times, serif;font-size: 12pt;}
.title,.author { display:none; }
.todo { color: red; }
.done { color: green; }
.timestamp { color: grey }
.timestamp-kwd { color: CadetBlue }
.tag { background-color:lightblue; font-weight:normal }
.target { background-color: lavender; }
pre {border: 1pt solid #AEBDCC;background-color: #F3F5F7;
padding: 5pt;font-family: courier, monospace;}
table { border-collapse: collapse; }
td, th {vertical-align: top;border: 1pt solid #ADB9CC;}
h2{ margin: 5px 0 10px 0;background-color: #AEC5CE; font-size:1.5em;}
h3{ margin: 0px 0px 5px 0;padding: 5px 5px 5px 10px;
font-size:1.2em; border-top: solid 1px #9AB7C2;
border-bottom: solid 1px #9AB7C2; font-variant: small-caps; }
h4{ color: black; margin: 3px 0px 5px 0px;
padding: 3px 5px 3px 15px; font-size: 1em;}
h5{ color: black; margin: 3px 0px 3px 0px;
padding: 3px 5px 3px 25px; font-size: 1em;}
p{ margin:0px 10px 0px 18px; }
File translated from TEX by TTH, version 3.80.
On 9 Aug 2009, 11:35.