行者无疆 始于足下 - 行走,思考,在路上
geek之趣
有计算机就有码农,有码农就会用geek。穿着内衣坐在电脑前,每天面对着“枯燥的代码”,一如既往,这就是常人眼里的geek形象。殊不知,geek们自由geek自己的乐趣。比如linux就是一个叫做linus的geek无聊时的作品。
断续使用linux两年不到,学艺不精,不懂系统管理、不知道网络安全、不知道啥叫路由器网关,倒是对linux下面的一些小东西颇感兴趣,翻来覆去地折腾。本文权且列举一二,如果能帮助读者窥探到开源精神的一二,那可真是善莫大焉了。
-
fortune:这个程序可以用来
- 算命
- 提高英文水平
- git-shell:git是一种分布式版本控制系统,git-shell是git工具中的一个命令。可能我们第一眼看上去会觉得git-shell一定是一个git的命令环境,我们进入git-shell,然后就可以在这个环境下敲各种各样的git命令,git-shell之于git,就相当于shell至于linux一样。而事实上,我们在shell中敲入git-shell,得到的确是:“fatal: What do you think I am? A shell?”,这语气好像是linus怒气冲冲地在审问你:“你是不是没有好好学习我的git系统,才会犯如此的错误!?”。查阅git-shell命令的manual,才知道原来git-shell不是一个shell,而是一个“Restricted login shell for GIT-only SSH access”。
- man PK woman:如果你不知道一个命令的作用或者你忘记了ls命令的某个参数怎么办?显然,用“男人(man)”命令查看“男人页(manual)”就行了。与此相对,编辑器的老大哥emacs是一个self-documenting的系统,linux的info系统就是基于emacs风格的key binding,为了将广大的“男人页”收归自己囊下,emacs“针锋相对”的搞了个“女人”——woman,美其名曰“to browse Unix manual pages 'W.O. (without) man'”。至于“woman”的来龙去脉,大家自己去参看emacs内部的info文档即可,或者看这里。
- ffmpeg, hall of shame:ffmpeg是linux下面一个著名的多媒体处理软件。可以用来进行格式转换,视频的crop、padding,剪裁,编解码等等。ffmpeg同时提供了一套优质的多媒体编解码库,而良好的编解码库是一个播放器的基础。linux下的很多播放器都和ffmepg项目有密切的配合和依赖关系。ffmpeg是遵循GPL协议的,但是很多播放器“无耻地”使用了ffmpeg的代码,却没有遵循GPL协议开放自己的代码,因此就上了ffmpeg的“耻辱柱”……What a Shame!
- The Matrix:你是不是以为shell就是用来敲击命令而vim是用来编辑文件的?你看国《The Matrix》吗?事实上就有这么几个“无聊透顶”的人,为了让自己cool一些,抽出些无聊的时间写了几个无聊的程序——cmatrix and vim matrix plugin。借用vim的广告词——“linux,字符也可以如此精彩”。
- sl:如果统计一下linux用户中最常用的10个命令,ls、cd肯定是榜上有名。借助shell的智能补全功能,或许我们敲命令的出错率反而会比超短命令(ls、cd)的出错率还要低。比如ls命令,我们一不小心敲了个sl,还没等shell的补全反应过来,我们已经大大方方的敲了Enter,彻底了解了这一怨念。结果往往是“command not found”的沮丧和无奈。而偏偏有geek闲来无事,将这种沮丧和无奈变成了小小的火车,载走你的烦恼,造福子孙后代,功德无量也。
- emacs doctor:代码敲累了?心情不好了?外边又打雷下雨啦?网络莫名断掉了?……最近倒霉事连串,心里不爽是吧——没关系,来看看emacs的心理医生吧,让它陪你聊聊,24小时陪聊,而且还是免费的!type "M-x doctor",enjoy it!
-
gimp naming problem:from gimp FAQ():
- Q: Why and when was GIMP changed from "general image manipulation program" to "GNU image manipulation program"?
- A: One day (I believe it was in 1997) RMS visited Berkeley, and Spencer and Peter met with him. They asked if they could change General to GNU, and it was done.
- Q: GIMP is a stupid name. Why can't you change it?
- A: GIMP is comfortable with its name and thinks that you should apologise for your rudeness.
-
GNU
- Q: What is GNU?
- A: GNU is Not Unix.
(@@) ( ) (@) ( ) @@ () @ O @ O @
( )
(@@@@)
( )
(@@@)
==== ________ ___________
_D _| |_______/ \__I_I_____===__|_________|
|(_)--- | H\________/ | | =|___ ___| _________________
/ | | H | | | | ||_| |_|| _| \_____A
| | | H |__--------------------| [___] | =| |
| ________|___H__/__|_____/[][]~\_______| | -| |
|/ | |-----------I_____I [][] [] D |=======|____|________________________|_
__/ =| o |=-~O=====O=====O=====O\ ____Y___________|__|__________________________|_
|/-=|___|= || || || |_____/~\___/ |_D__D__D_| |_D__D__D_|
\_/ \__/ \__/ \__/ \__/ \_/ \_/ \_/ \_/ \_/
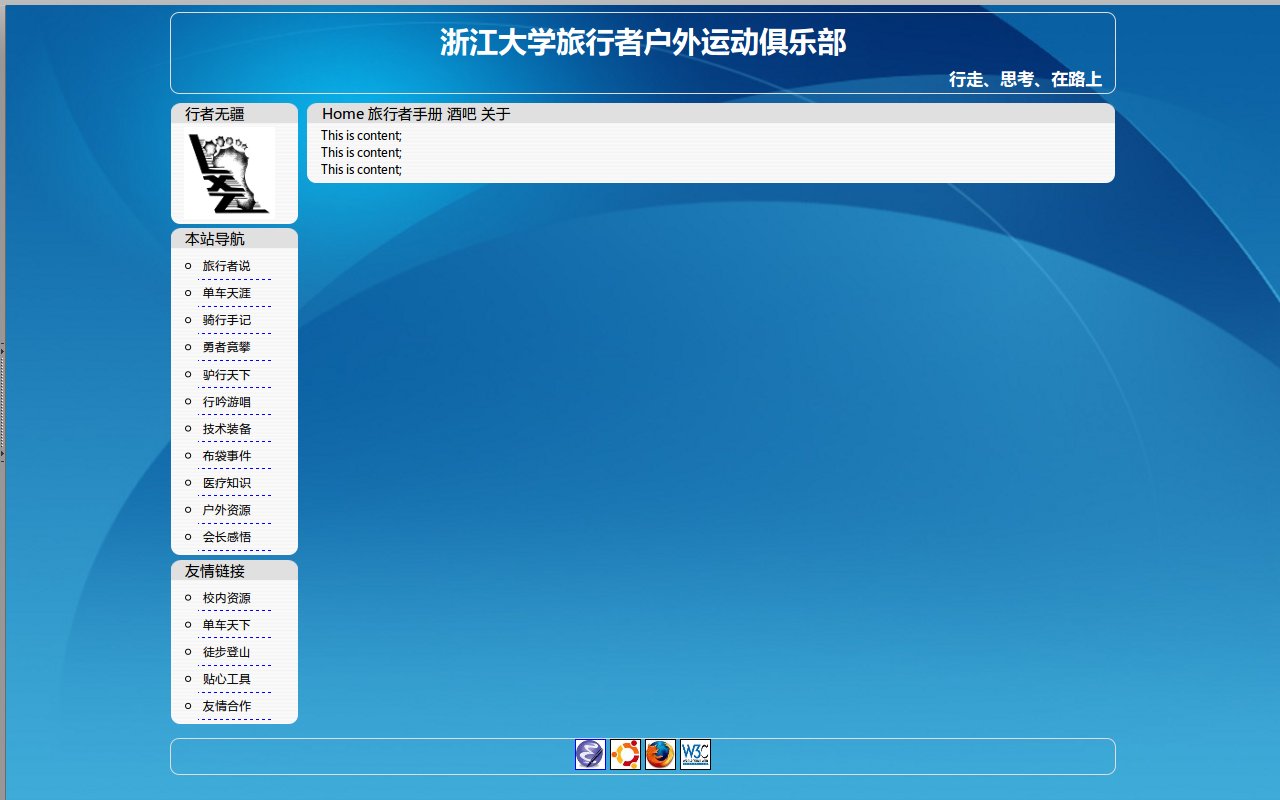
旅行者网站框架完工

这么一张图,从早晨十点一直写到晚上十点。主题就直接参考本博客了,清爽淡雅。只是实现的方式略有不同。
框架采用1-2-1单列变宽布局。参考《CSS设计彻底研究》14.1节的巧妙方法,自己调节参数,花费了约三、四个小时的时间。
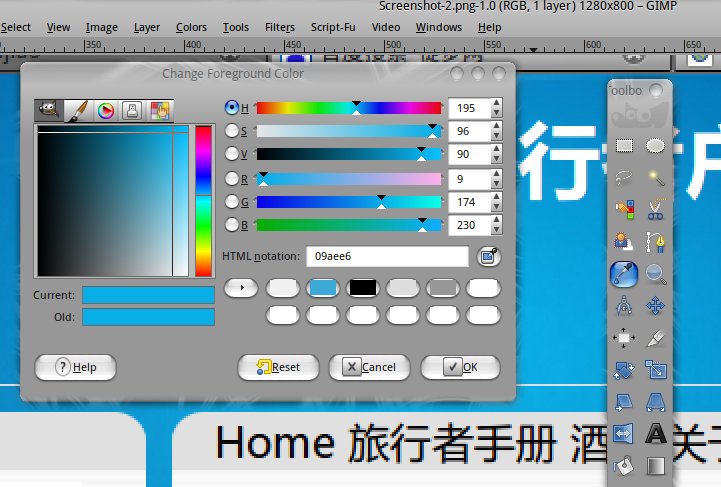
菜单栏采用Mac风格色系,找了张图,Print Screen一下,用Gimp打开,用取色工具获得颜色的HTML代码表示,如下图:

导航菜单栏有个动态的折叠功能,是纯CSS代码做成的,参考的是《CSS设计彻底研究》第9章的内容。不过还有些小bug,暂不展示了。
Footer加了几个小logo,也算给Gnu做个小广告,呵呵。
网站存在的主要问题在于兼容性。出于美观考虑,多数div采用了圆角设计。《CSS设计彻底研究》第11章专门讲圆角设计,虽然兼容性好,但是各种方法都很麻烦,不能随心所欲。于是就琢磨CSS有没有内置的圆角设计支持,万幸,我找到了这篇文章。这种设计在我的Firefox3.0+文泉驿Micro Hei字体下显示效果非常好。Chrome下也凑合,Opera 10中不能显示圆角效果,最差的是IE6,不但不支持圆角,动态的菜单也不支持。我没有IE7,没做测试。
今天这么一写,对CSS的选择特性、继承特性、层叠特性、div布局熟悉了很多。“纸上得来终觉浅,觉知此事要躬行”,一点没错啊。
明天开始整理网站内容。还有一周的时间,要抓紧了。
最后,把源码放上来吧^_^
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
css yuanjiao
</title>
<style type="text/css">
body{
background-image: url(./images/main-bg.jpg);
background-repeat: no-repeat;
background-color: #3da9d7;
}
div{
border: 1px solid #dedede;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#header, #footer, #container{
margin:0 auto;
width:75%;
padding:0 0px;
}
#container{
border: 0px;
}
#header{
margin-bottom: 10px;
}
#content_wrap{
float:right;
margin-right:-150px;
width:100%;
border: 0px;
}
#content{
font-size: 0.8em;
border: 0px;
background-image: url(./images/sidebar_background.png);
padding: 5px 15px;
-moz-border-radius-topleft:0px;
-moz-border-radius-topright:0px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:0px;
-webkit-border-top-right-radius:0px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
}
#content_wrap #menubar{
margin-right: 150px;
}
#content_wrap #content{
margin-right: 150px;
}
#menubar{
padding-left: 15px;
background-color: #e0e0e0;
border-width: 0px 1px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomleft: 0px;
-moz-border-radius-bottomright: 0px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:0px;
-webkit-border-bottom-right-radius:0px;
}
#sidebar{
float:left;
width:140px;
border:0px;
}
#footer{
margin-top: 10px;
clear:both;
text-align:center;
}
#clear{
margin:0;
padding:0;
border:0;
clear:both;
}
#menubar a:link, a:visited{
color: black;
text-decoration: none;
}
#menubar a:hover{
color: white;
background-color: #09aee6;
text-decoration: underline;
}
#links, #navibar, #portrait{
margin: 0px 0px 5px;
border: 0px;
}
#header h1{
margin: 8px;
text-align: center;
color: #ffffff;
}
#header h3{
margin: 3px 15px;
text-align: right;
color: #ffffff;
}
#ul_menu{
margin: 0;
padding: 0px 15px;;
list-style-type: circle;
}
#ul_menu li dt{
margin: 0;
padding: 5px;
border-bottom: 1px dashed blue;
}
#ul_menu li dd{
font-size: 0.8em;
margin: 0px;
padding-left: 5px;
display: none;
}
#ul_menu li:hover dd{
display: block;
}
#ul_menu li dd a:hover, a:active{
color: #ffffff;
text-decoration: underline;
background-color: #09aee6;
}
</style>
</head>
<body>
<div id="header">
<h1>浙江大学旅行者户外运动俱乐部</h1>
<h3>行走、思考、在路上</h3>
</div>
<div id="container">
<div id="content_wrap">
<div id="menubar">
<a href="#">Home</a>
<a href="#">旅行者手册</a>
<a href="#">酒吧</a>
<a href="#" s>关于</a>
</div>
<div id="content">
This is content;<br/>
This is content;<br/>
This is content;<br/>
</div>
</div>
<div id="sidebar">
<div id="portrait">
<div id="menubar">
行者无疆
</div>
<div id="content">
<img src="./images/traverller_foot1.jpg"/>
</div>
</div>
<div id="navibar">
<div id="menubar">
本站导航
</div>
<div id="content">
<ul id="ul_menu">
<li>
<dl>
<dt>旅行者说</dt>
<dd>旅行者成立</dd>
<dd>浴火永生</dd>
</dl>
</li>
<li>
<dl>
<dt>单车天涯</dt>
<dd>进藏日记</dd>
</dl>
</li>
<li>
<dl>
<dt>骑行手记</dt>
<dd>如何洗车</dd>
<dd>爬坡要点</dd>
</dl>
</li>
<li>
<dl>
<dt>勇者竟攀</dt>
<dd>攀岩知识</dt>
</dl>
</li>
<li>
<dl>
<dt>驴行天下</dt>
<dd>徒步攻略</dd>
</dl>
</li>
<li>
<dl>
<dt>行吟游唱</dt>
<dd>骑马挎枪走天下</dd>
<dd>旅行的意义</dd>
</dl>
</li>
<li>
<dl>
<dt>技术装备</dt>
<dd>单车装备大全</dd>
<dd>shimano系列介绍</dd>
<dd>sram介绍</dd>
</dl>
</li>
<li>
<dl>
<dt>布袋事件</dt>
<dd>布袋其人</dd>
<dd>事情经过</dd>
<dd>社会帮助</dd>
<dd>布袋现状</dd>
</dl>
</li>
<li>
<dl>
<dt>医疗知识</dt>
<dd>膝盖保养</dd>
<dd>高原反应</dd>
</dl>
</li>
<li>
<dl>
<dt>户外资源</dt>
<dd>网络资源</dd>
<dd>杭州本地</dd>
<dd>书籍资源</dd>
</dl>
</li>
<li>
<dl>
<dt>会长感悟</dt>
<dd>冻冻</dd>
<dd>巫婆</dd>
<dd>cnlox</dd>
</dl>
</li>
</ul>
</div>
</div>
<div id="links">
<div id="menubar">
友情链接
</div>
<div id="content">
<ul id="ul_menu">
<li>
<dl>
<dt>校内资源</dt>
<dd><a
href="http://www.cc98.org/list.asp?boardid=147&page=1"
target="_blank">行者无疆</a></dd>
<dd><a href="http://www.zju88.org/agent/board.do?name=Bicycle&mode=0&page=0" target="_blank">88Bicycle</a></dd>
</dl>
</li>
<li>
<dl>
<dt>单车天下</dt>
<dd><a href="http://www.chinabike.net" target="_blank">Chinabike</a></dd>
<dd><a href="http://www.hzbike.com" target="_blank">骑行网hzbike</a></dd>
<dd><a href="http://www.biketo.com" target="_blank">自行车旅行网</a></dd>
</dl>
</li>
<li>
<dl>
<dt>徒步登山</dt>
<dd><a href="http://www.8264.com" target="_blank">8264户外资料网</a></dd>
<dd><a href="http://www.chinawalking.net.cn"
target="_blank">中国徒步网</a></dd>
</dl>
</li>
<li>
<dl>
<dt>贴心工具</dt>
<dd><a href="http://www.ctrip.com" target="_blank">携程旅行网</a></dd>
<dd><a href="http://maps.google.cn" target="_blank">Google地图</a></dd>
<dd><a href="http://shenghuo.google.cn/shenghuo/" target="_blank">Google生活</a></dd>
<dd><a href="http://www.weather.com.cn/" target="_blank">天气预报</a></dd>
</dl>
</li>
<li>
<dl>
<dt>友情合作</dt>
<dd><a href="http://www.51outdoor.com" target="_blank">天择户外</a></dd>
<dd><a href="http://www.lvyouzhi.com" target="_blank">旅游志</a></dd>
</dl>
</li>
</ul>
</div>
</div>
</div>
<div id="clear">
</div>
</div>
<div id="footer">
<a href="http://www.gnu.org/software/emacs/" target="_blank">
<img src="./images/emacs_logo.jpg" width="32px"/>
</a>
<a href="http://www.ubuntu.org.cn/" target="_blank">
<img src="./images/ubuntu_logo.jpg" width="32px"/>
</a>
<a href="http://www.mozillaonline.com/" target="_blank">
<img src="./images/firefox_logo.jpg" width="32px"/>
</a>
<a href="http://www.w3china.org" target="_blank">
<img src="./images/w3c_logo.jpg" width="32px"/>
</a>
</div>
</body>
</html>